Part 3-3: Modifying the code
Now that we’ve got the platformer project up and running on our computer, we can now try changing it! First we need to open the platformer project (at /examples/platformer/) inside VSCode to start making edits.
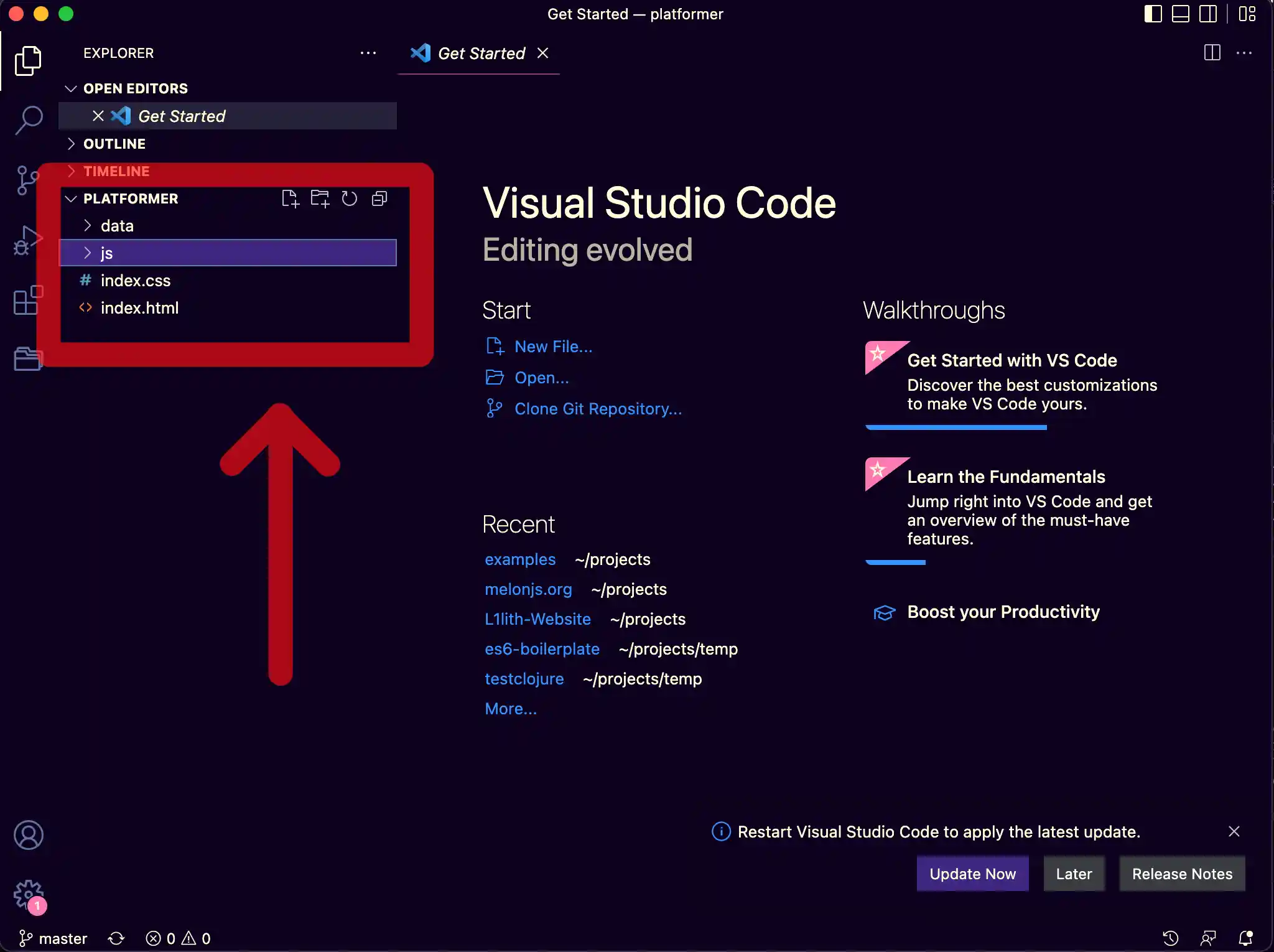
You should be able to see the files for the platformer example on the left side of your editor if you did this correctly:

These are the files used by the web server running on your computer. VS Code is a great tool to edit your code files (the program in the screenshot). You can also notice all of the code is organized in the js folder. We can open and close folders/directories by clicking the triangles next to them on the left side.
For more resources on how to code in JavaScript see here.
Let’s try giving the player speed hacks. Open this file in VSCode:
js/entities/player.js
Then, go to line 16
this.body.setMaxVelocity(3, 15);Try messing around with the code and see what happens.